TikTok
Создание динамического пикселя
Шаг 1
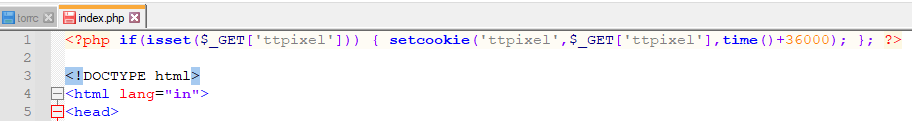
Установитеданный код в первую строчку файла index.php:
<?php if(isset($_GET['ttpixel'])) { setcookie('ttpixel',$_GET['ttpixel'],time()+36000); }; ?>
Шаг 2
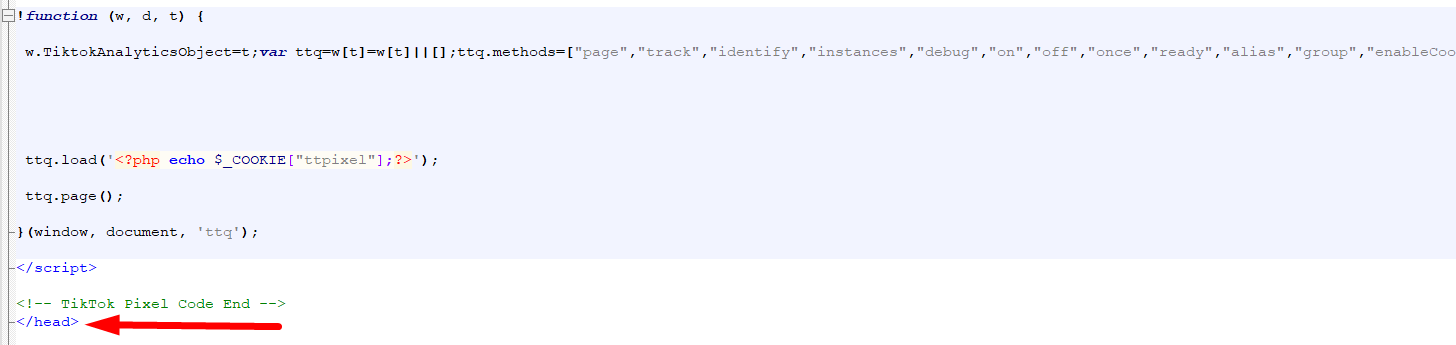
В файл success.php установите код ТТ пикселя перед зарывющимся тегом </head>
<!-- TikTok Pixel Code Start -->
<script>
!function (w, d, t) {
w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group","enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)};
ttq.load('<?php echo $_COOKIE["ttpixel"];?>');
ttq.page();
}(window, document, 'ttq');
</script>
<!-- TikTok Pixel Code End -->
Чтобы код верно работал, необходимо в ссылке прописать ttpixel=значение.
Пример: https://app.limonad.com?ttpixel=CBL3SKJC77SFJ
Создание статического и динамического пикселя на потоках
Шаг 1
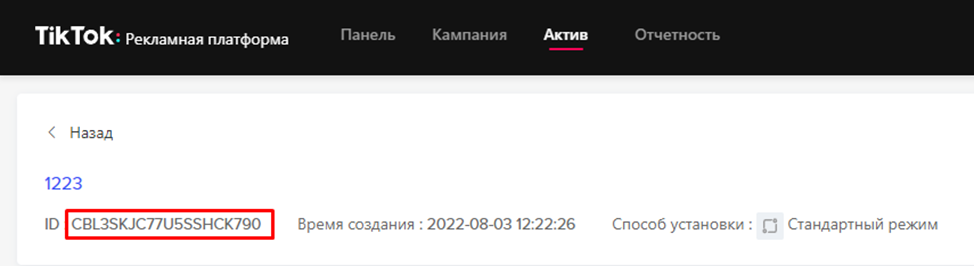
Создайте пиксель в кабинете ТикТок https://ads.tiktok.com/ .
Шаг 2
Копируйте ID пикселя.

Шаг 3
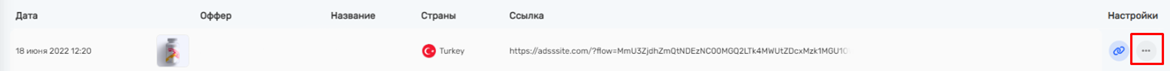
Перейдите на вкладку “Потоки” => “Редактировать поток”.

Шаг 4
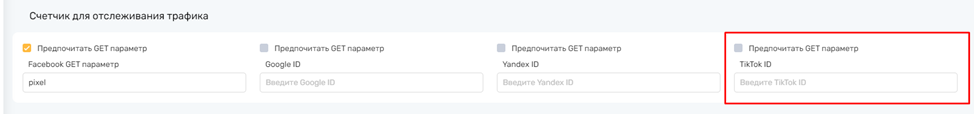
Для статического пикселя введите ID, сохраните изменения.

Шаг 5
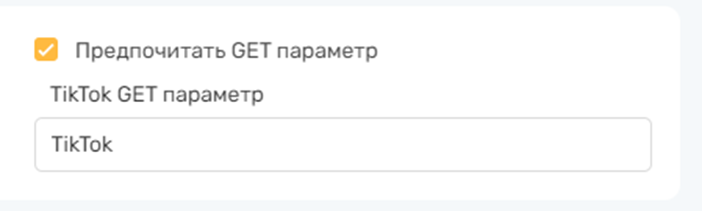
Для динамического пикселя выберите чекбокс “Предпочитать GET параметр”, введите название для переменной, сохраните изменения.

Шаг 6
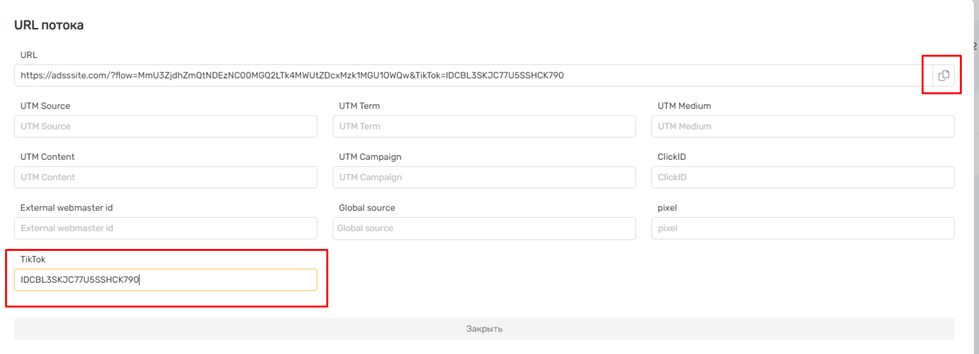
Перейдите на вкладку “Назад” и выберите “Конструктор ссылки”.

Шаг 7
Введите в созданную переменную код пикселя, копируйте ссылку.